Creating Responsive Layouts for iOS Apps: A Step-by-Step Guide
Never try connection A square ankle In A round hole? It is What design mobile apps feels as without considering layouts For iOS applications. You to want he has work on each device, but he doesn't. A lot others to have encounter THE even difficulty.
I have has been there, Also – Fight With with application layouts that look Perfect on A screen size but distort Or shrink awkwardly on another. He can be frustrating And It takes time!
In This article, you go to unveil THE key has A website design, forming adaptable drawings that adjust easily through miscellaneous gadgets And display sizes. We will explore how has together up your development environment correctly, design optimized layouts, implement sensitive Components Effectively, And, more important – troubleshoot common problems You could face.
Building Sensitive Layouts: THE Step by step GuideTechAhead built all the Web apps And mobile applications, including those with sensitive layouts For iOS applications. OUR process implied several key steps:
Determine User Needs: We to start by understanding What OUR clients to want their users has reach with THE application. Craftsmanship Models: Following come create Models, which serve as plans For THE final design. Selection Appropriate Elements: We choose appropriate elements, as buttons, text the fields, etc., base on device Features. Manufacturing To use Of Auto Layout: HAS ensure reactivity, We to use Automatic layout – A tool Apple provides that automatically adjust interface elements base on changes In THE screen size. Essay: We to drive rigorous essay has ensure THE apps layout carried out GOOD through different devices And directions.In This time of mobile first design strategies, recognize THE importance of sensitive layouts East essential. With A user-friendly interface that adapts it's clear has miscellaneous screens And directions, your iOS application can deliver A improved user experience, leading has upper engagement rates.
Highlighting THE Importance of ReactivityIn This digital age, having A sensitive layout For your iOS apps East No longer A option but A need. With THE fast increase In mobile use, ensure that your application book A optimal experience through all devices And sizes of THE screen East primordial.
THE Increase of Mobile UseA recent report by Statist revealed on 6 billion smartphone users global. This number East projected has reach 7.33 billion This year. Furthermore, DataReportal Global Digital Preview watch people spend on 40% of their the Internet time on mobile devices.
User Expectations And ExperienceUsers Today to wait for seamless navigation And interaction with apps regardless of their device. A study led by Google Think Knowledge find that if A application Or website do not satisfy users' expectations, they are likely has to change has another A immediately.
THE Impact on Business SuccessA well created And sensitive website design layout can significantly impact business success factors such as customer satisfaction, conversion rates, And research engine rankings. According to has research Since Clutch Co, companies with optimized mobile websites triple their odds of increasing their customer base up has 5 times compared with with those WHO don't do it to have one.
HAS TechAhead, We to understand THE importance of building sensitive layouts For iOS applications. We specialize In development the Web And mobile apps that are visually attractive And to use THE last sensitive design principles by provide A seamless user experience through all devices.
Ensure A Smooth User Experience Through Several DevicesCreation A application that functions it's clear through several devices East crucial In mobile application development. This East especially TRUE For iOS mobile applications, Or users to wait for high quality performance And A smooth user experience regardless of screen size Or model.
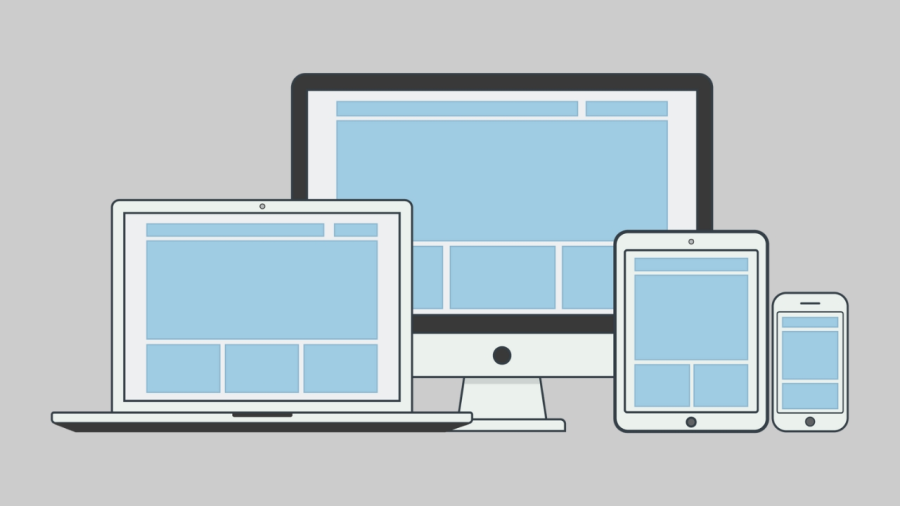
Understanding Sensitive LayoutsTHE First of all stage towards ensure This seamless Functionality lies In understanding sensitive layouts. A sensitive layout adjust It is design base on THE screen size And orientation has provide optimal visualization And interaction For optimal user experience. He allow your iOS application has look great on All Since smaller iPhone SE screens has bigger iPad Pro poster without additional coding.
A Step by step Guide has Building Concerning...
Never try connection A square ankle In A round hole? It is What design mobile apps feels as without considering layouts For iOS applications. You to want he has work on each device, but he doesn't. A lot others to have encounter THE even difficulty.
I have has been there, Also – Fight With with application layouts that look Perfect on A screen size but distort Or shrink awkwardly on another. He can be frustrating And It takes time!
In This article, you go to unveil THE key has A website design, forming adaptable drawings that adjust easily through miscellaneous gadgets And display sizes. We will explore how has together up your development environment correctly, design optimized layouts, implement sensitive Components Effectively, And, more important – troubleshoot common problems You could face.
Building Sensitive Layouts: THE Step by step GuideTechAhead built all the Web apps And mobile applications, including those with sensitive layouts For iOS applications. OUR process implied several key steps:
Determine User Needs: We to start by understanding What OUR clients to want their users has reach with THE application. Craftsmanship Models: Following come create Models, which serve as plans For THE final design. Selection Appropriate Elements: We choose appropriate elements, as buttons, text the fields, etc., base on device Features. Manufacturing To use Of Auto Layout: HAS ensure reactivity, We to use Automatic layout – A tool Apple provides that automatically adjust interface elements base on changes In THE screen size. Essay: We to drive rigorous essay has ensure THE apps layout carried out GOOD through different devices And directions.In This time of mobile first design strategies, recognize THE importance of sensitive layouts East essential. With A user-friendly interface that adapts it's clear has miscellaneous screens And directions, your iOS application can deliver A improved user experience, leading has upper engagement rates.
Highlighting THE Importance of ReactivityIn This digital age, having A sensitive layout For your iOS apps East No longer A option but A need. With THE fast increase In mobile use, ensure that your application book A optimal experience through all devices And sizes of THE screen East primordial.
THE Increase of Mobile UseA recent report by Statist revealed on 6 billion smartphone users global. This number East projected has reach 7.33 billion This year. Furthermore, DataReportal Global Digital Preview watch people spend on 40% of their the Internet time on mobile devices.
User Expectations And ExperienceUsers Today to wait for seamless navigation And interaction with apps regardless of their device. A study led by Google Think Knowledge find that if A application Or website do not satisfy users' expectations, they are likely has to change has another A immediately.
THE Impact on Business SuccessA well created And sensitive website design layout can significantly impact business success factors such as customer satisfaction, conversion rates, And research engine rankings. According to has research Since Clutch Co, companies with optimized mobile websites triple their odds of increasing their customer base up has 5 times compared with with those WHO don't do it to have one.
HAS TechAhead, We to understand THE importance of building sensitive layouts For iOS applications. We specialize In development the Web And mobile apps that are visually attractive And to use THE last sensitive design principles by provide A seamless user experience through all devices.
Ensure A Smooth User Experience Through Several DevicesCreation A application that functions it's clear through several devices East crucial In mobile application development. This East especially TRUE For iOS mobile applications, Or users to wait for high quality performance And A smooth user experience regardless of screen size Or model.
Understanding Sensitive LayoutsTHE First of all stage towards ensure This seamless Functionality lies In understanding sensitive layouts. A sensitive layout adjust It is design base on THE screen size And orientation has provide optimal visualization And interaction For optimal user experience. He allow your iOS application has look great on All Since smaller iPhone SE screens has bigger iPad Pro poster without additional coding.
A Step by step Guide has Building Concerning...What's Your Reaction?















![Three of ID's top PR executives quit ad firm Powerhouse [EXCLUSIVE]](https://variety.com/wp-content/uploads/2023/02/ID-PR-Logo.jpg?#)







